Web design mistakes related to visual elements and copy are easier to avoid than fix for later.
Being conscious of the best web design practices and mistakes before you begin your campaign is crucial and understandably preferred.
After all, this is when you’re most agile and flexible.
Although, there’s still no need to wallow in despair if you’re past the point of planning. Because more than likely, your website can be fixed and improved. And the tips we’ll be sharing today should be able to help get you started.
And so with that, let’s look into some of the most common design mistakes to avoid and the typical solutions you can do to fix them. If you want to avoid these mistakes from the start, contact our Wordpress website designer at Web9 for assistance.

Poorly Configured Navigation Layout
A poor user experience often starts with a terrible website layout.
This common web design mistake can significantly impact the business’ performance, particularly if the brand is dependent on online engagement and transactions.
With that said, making an incredible landing page doesn’t solely rest on the output of web designers and developers.
After all, a site has to be thoughtfully configured for both website visitors and search engines. Not to mention, the copy has to be on point, too.
If you don’t have the manpower to cover all these aspects, your business can go for a trusted web design and SEO agency like Web9.
Unlike traditional digital marketing agencies, Web9 specialises in finding tailor-made solutions for every website design, instead of a one-size-fits-all response that may or may not suit your most pressing concerns.
All things considered, here are some ways you can improve your website’s presentation.
Create a Responsive Design
Make sure your website is configured to render smoothly on all screen sizes, resolutions, and devices.
For starters, we recommend using responsive frameworks like Bootstrap, Foundation, or Tailwind CSS for your website.
These frameworks have built-in responsive website elements, which can speed up the development of your website.
Also, don’t forget to test your site on multiple devices. And while doing so, pay attention to details. Compress images where you can, improve website accessibility, and make sure all key components are rendering properly—and fast.
Use a Logical Structure
It can’t be just all styles when it comes to web design.
A seamless user experience can only be achieved if there’s a logical structure to your layout.
For example, keep things organised and simple. Put your content in categories, but also make sure these categories are universally understood. Limit, if not fully avoid, jargon.
Additionally, prioritise important content and make call-to-actions stand out. Keep the colours, fonts, and navigation elements consistent throughout your website.

Weak Call to Actions
Weak call-to-actions neither stand out nor motivate users to make a desired action. Thus, hurting your conversion.
Some characteristics of a poor CTA are:
- Lack of urgency
- Lack of value proposition
- Vague or unclear language
- Generic and boring language
For the most part, these common copy and web design mistakes can be avoided even before a mock-up of your website is even created.
The key is choosing a strong copy right from the start and then utilizing design to elevate the message.

Untrustworthy Design Elements
Poorly optimised websites make bad first impressions.
For example, poor visual design or image quality can make your brand appear unprofessional. Likewise, irrelevant copy and photos can turn away prospects.
Most common website design mistakes can be attributed to shoddy design practices.
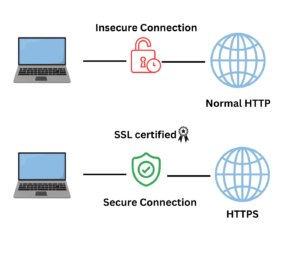
Lack of SSL Certificate
A lack of HTTPS (secure connection) is naturally a cause for concern from a user’s perspective. And they are right to simply avoid sharing personal and financial information.
SSL certificates are usually packaged with your hosting or domain name. Otherwise, you can purchase this separately from your web hosting provider.
Excessive Graphics and Pop-ups
Multiple pop-ups on web pages disrupt the user experience, if not, render the entire design philosophy useless. Deceptive ads that trick users into clicking or taking action are no different, and in some cases, culpable to progressive internet laws.
Unprofessional Content
Low-quality content, grammatical errors, unclear or hidden charges, and lack of contact information are just some elements that can make your brand appear inconsistent and unreliable.
In addition, the lack of privacy policy and data collection settings are not going to inspire confidence in your site visitors.

Poor Accessibility
Web accessibility is about optimising your website so that it can be used by everyone, including those with disabilities and impairments.
Here are some examples of the conditions that website designers and UX designers must consider when creating an inclusive user experience:
- Language and geographic barriers
- Mental impairments that impact cognition or speech
- Technical limitations like hardware and internet connectivity
- Impairments related to vision, hearing, or dexterity
- Demographic differences like age, race, and gender
Building towards a universal design is the ultimate goal of web designers. However, it must also be stated that accessibility is constantly evolving. Hence, it’s important to have a design philosophy and structure that can accommodate such changes.

Slow Loading Websites
Perhaps the most notorious among common web design mistakes is speed.
According to Google, bounce rates can increase up to 32% as page load time goes from 1 second to 3 seconds. This means you can lose a lot of potential customers on first interaction alone.
Optimising websites for speed requires joint effort from front and backend development. Your web hosting and settings play a factor, too!
For starters, compressing images and codes can help load your website faster. Too many elements can also work against even the most advanced software.
Thus, spreading key functions and features of the site evenly between pages is a simple, but effective base to begin with.
Then, of course, optimizing for web or PC is just the first step. The website also needs to be fluid on mobile devices, tablets, and other popular media.
Examples of Professional and Trustworthy Web Design Practices
To make a good impression and build brand credibility, website owners can take inspiration from the following best practices for website design and development:
- Add an SSL Certificate
- Choose relevant visual elements
- Do not use dark patterns
- Regularly update your content
- Simplified or efficient grouping
- Consistent website speed
- Provide clear information (pricing, contact info, privacy policy)
These are just some ways you can improve user experience without making drastic changes to your web design process. But, ultimately, your goal is to make it easy for every website visitor to access your content and the specific information they need.
Summary on Common Website Design Mistakes
No matter how far along you are in your online campaign, it’s never detrimental to review how your design principles compare with the current design and SEO standards in the market.
This disciplined approach will only make your website more sustainable and welcoming to website customers.
If you don’t have the resources to make these adjustments yourself, we recommend Web9 for all your digital and content marketing needs, including website design, SEO, and content.
Web9 is an award-winning digital marketing agency in Brisbane, and a trusted expert in all corners of Australia. Check them out today, so you can learn more about how you can build or improve your existing website for the general audience.